drupal自带的主题一般都是很丑的,而bootstrap做为一个开源的css框架,把它与drupal结合,用来建立drupal主题最好不过了。bootstrap是twitter推出的一个前端开发工具包,很棒的css框架。
个人原创,转载请注明原文出处,并保留原文链接:
http://www.embbnux.com/2014/07/23/bootstrap_on_drupal_theme/
一 下载bootstrap基主题
drupal主题中已经有支持bootstrap的基主题,我们就是要利用它来设计我们自己的主题, 首先是下载: bootstrap drupal 下载解压到/sites/all/themes基本就能用了,当时这个用的是bootstrapCDN,最好还是自己做一个主题。
二 ubuntu下安装bootstrap less编译环境
sudo apt-get update sudo apt-get install python-software-properties python g++ make sudo apt-get install nodejs sudo apt-get install npm sudo npm install -g less
就安装好了,编译命令:
lessc style.less style.css
三 制作自己的基于bootstrap的drupal主题
1) 之前下载的drupal基主题文件夹下面有个bootstrap_subtheme文件夹,把它复制到/sites/all/themes下,重命名为你自己主题的名字,比如embbnux_theme
2) 进入该文件夹,把bootstrap_subtheme.info.starterkit文件,重命名为embbnux_theme.info
3) 下载最新的bootstrap包: bootstrap
4) 把该包解压到你的主题文件夹下,这里及embbnux_theme/,重命名为bootstrap
5) 选择下载Bootswatch主题:Bootswatch
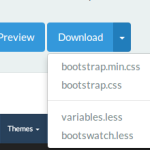
选择相应的主题,点击download下拉菜单,选择variables.less以及bootswatch.less下载到embbnux_theme/less下覆盖相应的文件
6) 编辑less文件夹下的style.less文件,添加@import ‘bootswatch.less’;
即:
// Bootstrap library. @import 'bootstrap.less'; @import 'bootswatch.less';
7)修改variables.less文件
搜索找到@icon-font-path,把它后面的值由../fonts/ 改为 ../bootstrap/fonts/
8) 编译less
cd /yourdir/sites/all/themes/embbnux_themes/ lessc less/style.less css/style.css
这里编译出现“/usr/bin/env: node:No such file or directory 没有那个文件或目录”错误,解决:
ln -s /usr/bin/nodejs /usr/bin/node lessc less/style.less css/style.css
这样就会编译出style.css文件
9) 配置info文件
修改目录下的embbnux_theme.info文件
去掉settings[bootstrap_cdn] = ”前面的注释,和stylesheets[all][] = css/style.css
10) 进入drupal管理配置页面,使能你的主题就可以了
参考文章:
http://webwash.net/tutorials/how-use-bootswatch-themes-drupal-7